こんにちはイチロウです。
昨年末にグーグルアドセンス審査に無事通過したのですが、実は1回目に申請したときは、コードの貼り付け場所が悪く不承認の連絡が来ていたのです。
広告コードをコピーして、<head>タグ直後に貼り付けるだけの操作だったのですが、思いのほか苦戦したのでそのときの様子をシェアします。
解決して2回目に申請してからは、24時間後に合格通知がくるスピード審査でした。
↓ ↓ ↓
関連記事:グーグルアドセンス審査に申請後、24時間で合格!ブログ作成で注意した5つのポイント
貼り付け手順
Googleさん曰くコードをコピーして貼り付けるだけの簡単な作業
- コードをコピーする
- 「HTML」で<head>タグを探し、その直後に張り付ける
- 完了したら、チェックボックスをオンにして完了をクリックする
この時点では私も簡単な作業だと思って以下を進めていました。
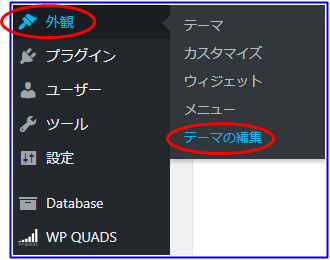
まず「外観」⇒「テーマの編集」
↓ ↓ ↓
右テーマファイルの「テーマヘッダー」を選択
↓ ↓ ↓
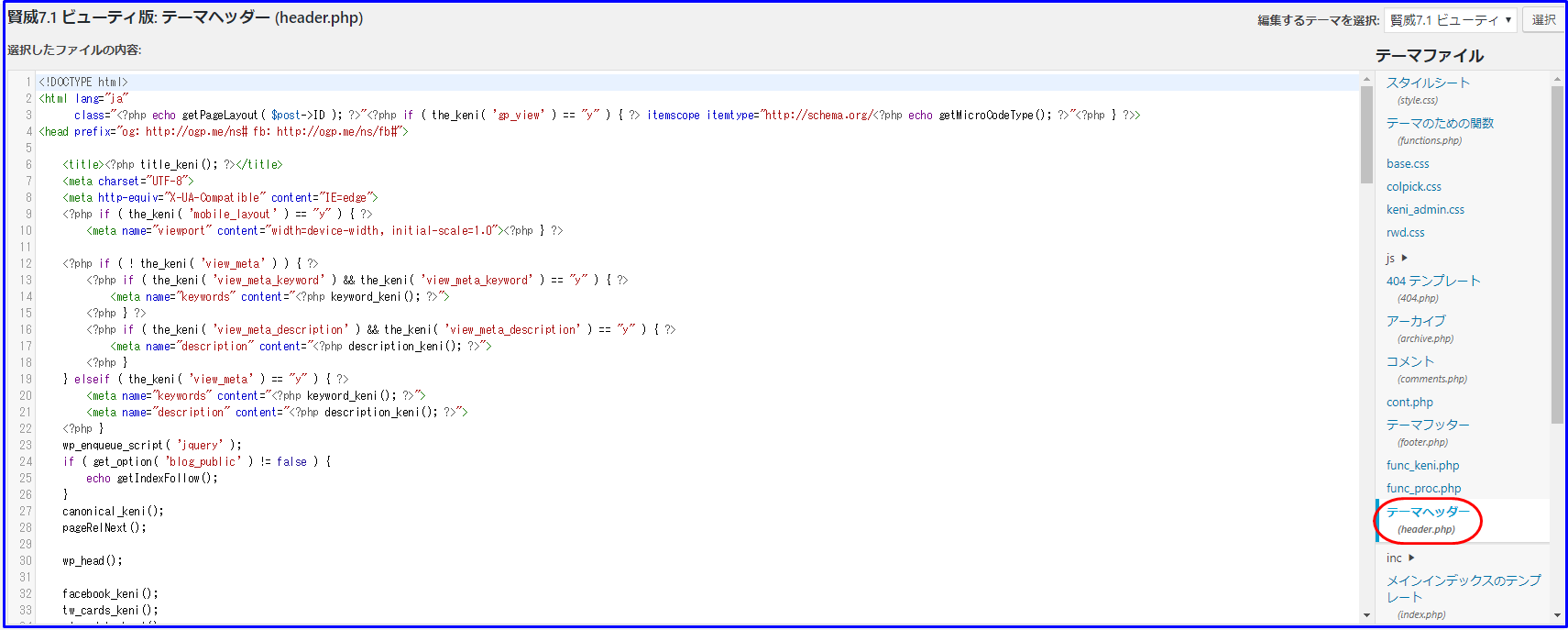
<head>タグを探します。
他の方のブログ説明など見ると<head>タグはすぐ上の方にあるようですが・・・、
…見当たらない( ;∀;)
お尻のタグ</head>はあるのに、頭の<head>タグが何度探しても見つからない。仕方なく私が下した決断は、、、
それらしいところにコピペしたです。
※コピペした後は「ファイルを更新」を押します。
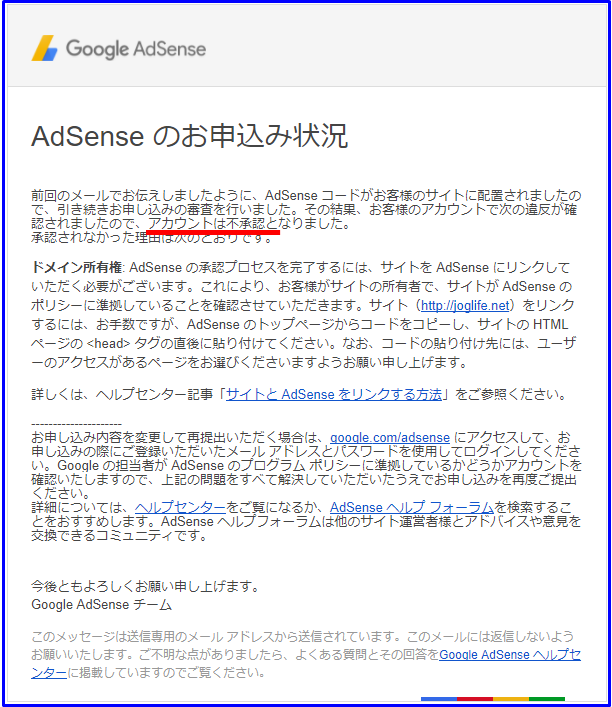
不承認の連絡
それらしいところにコードを貼り付けてアドセンス審査に申請した結果、2時間後に以下の不承認通知が届きました。
再度貼り付け
ショックでしたが、気を取り直して再度チャレンジします。
貼り付ける場所について更に調べると、<head>~</head>の中に張り付ければいいというのが分かりました。
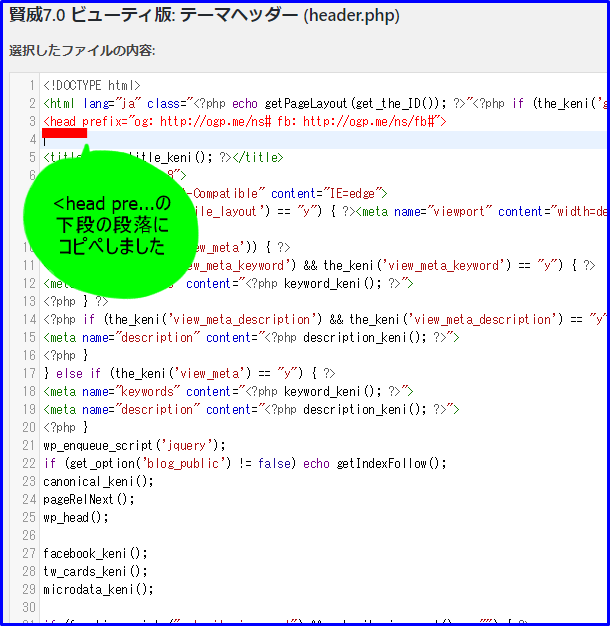
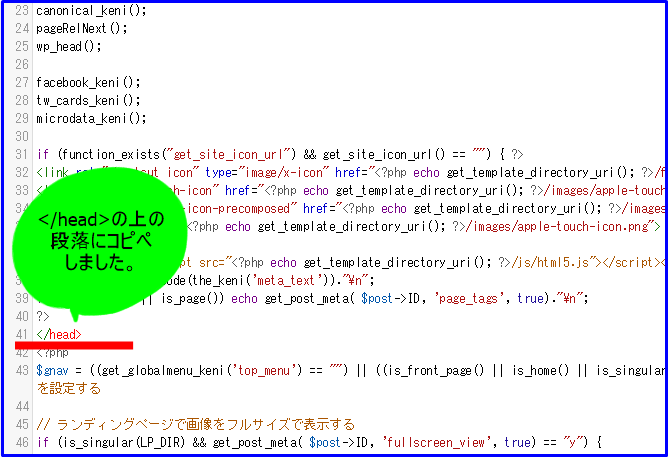
そこで私が行ったことは、中途半端に真ん中あたりにコードを貼り付けるより、下の図のように</head>のすぐ上の段落に張り付けることにしました。
※コピペした後は「ファイルを更新」を押します。
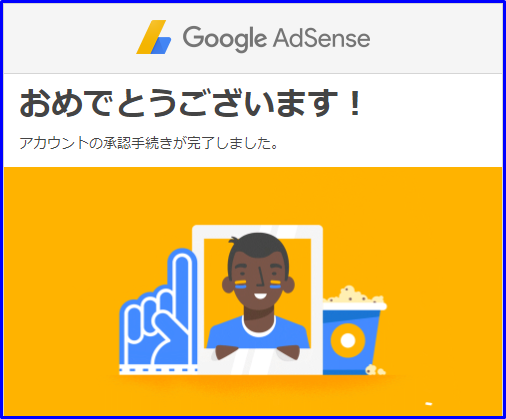
承認手続き完了
再度</head>の上に張り付けて申請した結果、無事に承認手続き完了の通知がありました。
テーマヘッダー内の<head>がすぐ分かる位置にあればいいですが、私のように分かりづらく、どこにコピペしていいのか自信のない場合は、</head>のすぐ上の段落にコードを貼りつけてみるといいと思います。
※張り付けた後は「ファイルを更新」を忘れずに押してください。
今回の記事が参考になれば嬉しいです。最後まで読んで下さりありがとうございました。